Este es un problema muy común en la versión para móviles en las páginas hechas con Elementor y Elementor Pro.
El problema es que se crea un espacio (normalmente en el lado derecho de la página) y al navegar por la página se desplaza a la derecha.
Esto es algo que se tiene que corregir «en cada página que esté mal» no es una solución que afecte a toda la web.
Tan solo tienes que seguir los pasos para corregir este problema.
Primero, vete a la página que tiene este problema y abre el Inspector de Chrome haciendo botón derecho y selecciona Inspector.
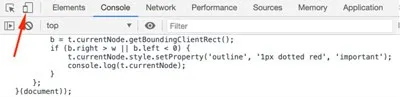
Ahora selecciona a la pestaña Console y abajo del todo y pegue el código a continuación.
Código:
(function (debug) {
var w = debug.documentElement.offsetWidth,
t = debug.createTreeWalker(debug.body, NodeFilter.SHOW_ELEMENT),
b;
while (t.nextNode()) {
b = t.currentNode.getBoundingClientRect();
if (b.right > w || b.left < 0) {
t.currentNode.style.setProperty('outline', '1px dotted red', 'important');
console.log(t.currentNode);
}
};
}(document));Ahora desde la versión móvil del inspector de Chrome.
Revisa las partes que se ven mal para saber dónde hay que hacer los cambios en Elementor.
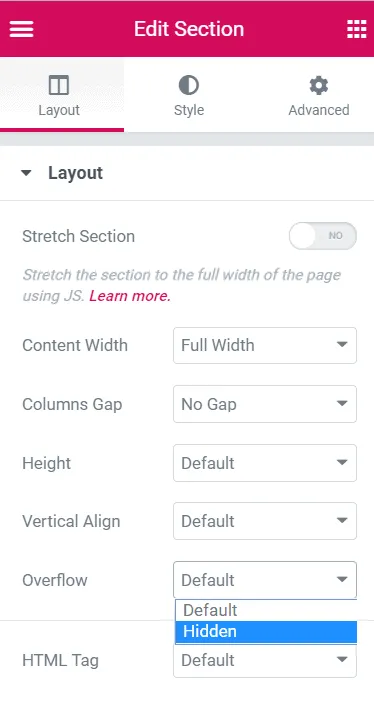
Ahora vete a Elementor, casi siempre este problema con el desplazamiento horizontal de Elementor en dispositivos móviles es causado por un posicionamiento absoluto. Intenta poner márgenes negativos.
También suele funcionar ocultando el Overflow
Si no consigues solucionarlo, puedes mirar este enlace de la documentación oficial de Elementor.