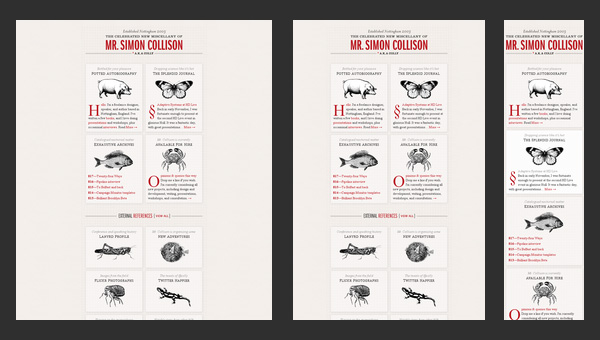
El diseño sensible o sensitive design es aquel diseño que se adapta a distintos dispositivos (iphone, ipad, smartphones, tablets,…), es decir, dependiendo del tamaño de la pantalla el contenido se reorganiza para que la web se vea correctamente y la experiencia del usuario, es decir, la usabilidad sea buena sin importar el tamaño de la pantalla desde donde accede (UX, User eXperience) .
Según Ethan Marcotte, el diseñador que acuñó el termino de “Responsive Design”, el diseño es sensible cuando:
- Este usa diseños / cuadriculas fluidos (es decir, usa anchos en porcentajes)
- Usa medios que se ajustan dentro de diseños fluidos
- Usa media queries con puntos puntos de ruptura que ajustan el dependiendo del tamaño del navegador
Ahora ya no sólo usa internet desde el pc sino que todo el mundo navega desde distintos dispositivos (iphone, ipad, smartphones, tablets,…) y al desconocer el tipo de dispositivo desde el que se conecta el internauta lo mejor es aplicar el diseño sensible o diseño responsable para que los internautas puedan ver nuestra web de la mejor forma posible.