Si tienes un blog o tienes una tienda online con WooCommerce tarde o temprano llegará el momento en que te darás cuenta que tienes mucho espacio ocupado en tu alojamiento y esto se debe a que WordPress crea versiones de cada foto con diferentes tamaños que subes a tu blog o tienda y además si tienes una tienda online con WooCommerce también te añade más versiones para su gestión de la tienda online y para colmo, la plantilla que tengas instalada también te genera más versiones de las fotos que subes.
¿En serio crees que puedes manejar todos estos tamaños distintos y que además «no pasa nada» porque estén ahí esas fotos?
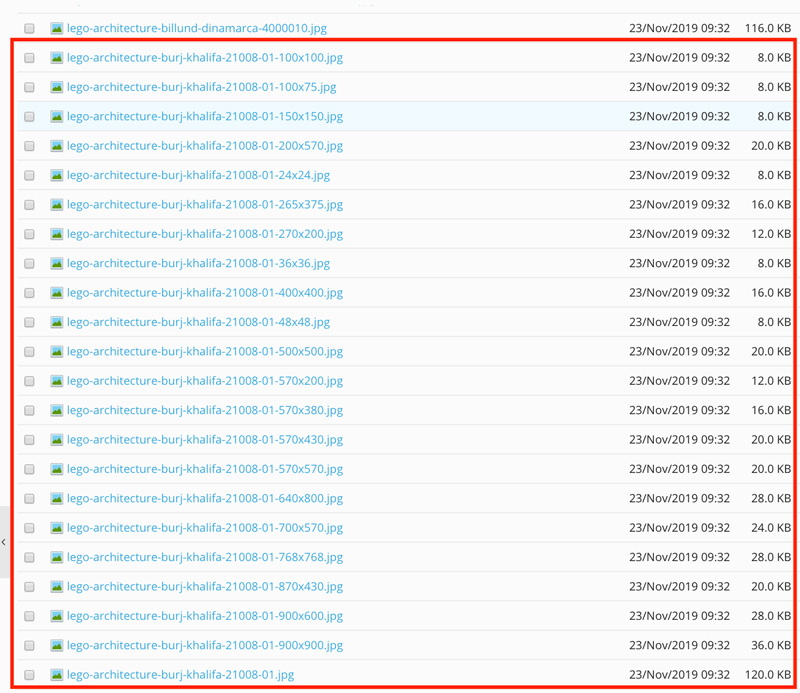
Pues siento decirte que estás penalizando el rendimiento de tu web, sí, de tu negocio ya que todas las fotos que están dentro de esa carpeta puede pasar «como en este caso» de 1 foto, más la miniatura de 150×150, más el tamaño mediano, es decir, solo 3 tamaños, pasas a tener 22 tamaños distintos y que en este caso por lo menos las fotos están optimizadas y los tamaños son pequeños, pero … ¿te imaginas cuanto podría ocupar la foto que has hecho con tu smartphone de última generación y que subes «sin pensarlo» a tu web?, ya te lo explico yo, 1 foto de 8MB multiplicado por 22 versiones de distintos tamaños, podemos estar hablando fácilmente que 1 foto de 8MB podría resultar entre 50 y 100MB. ¿Puedes hacer el cálculo mental si has subido 100 fotos de 8MB cada una?
¿Cómo puedo optimizar todas mi blog o tienda?
Es un poco técnico, pero no es nada que no puedas hacer bajo tu responsabilidad. En caso de que tengas dudas, lo mejor es que contactes con un profesional y te ayudaremos a hacerlo.
La forma que utilizo se basa en la creación de un snippet de código que añado al fichero functions.php del tema hijo que utiliza la web, blog o tienda online.
Estos son los pasos a seguir:
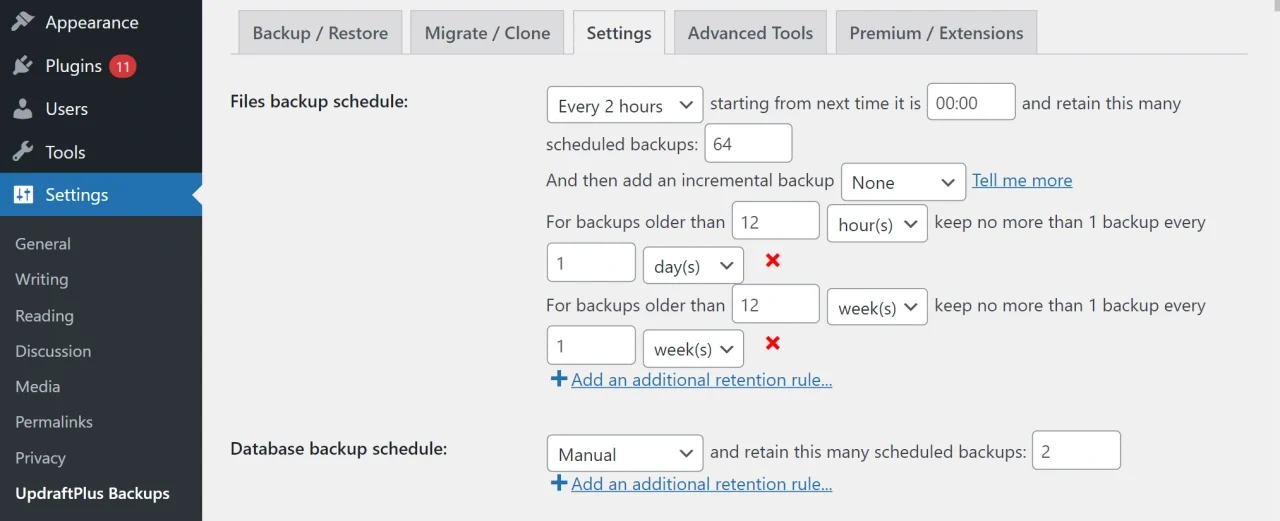
- Mi primer consejo, es que siempre tengas una copia de seguridad y sobre todo que tengas la certeza de que la copia es buena y funciona.
- El siguiente paso es añadir y activar el plugin Regenerate Thumbnails ya que nos va a indicar cuales son los tamaños que se están usando en nuestra instalación de WordPress.
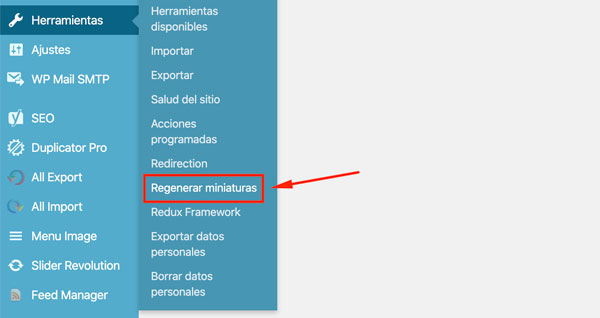
- Ahora en el backend de WordPress tienes que ir a Herramientas > Regenerar miniaturas
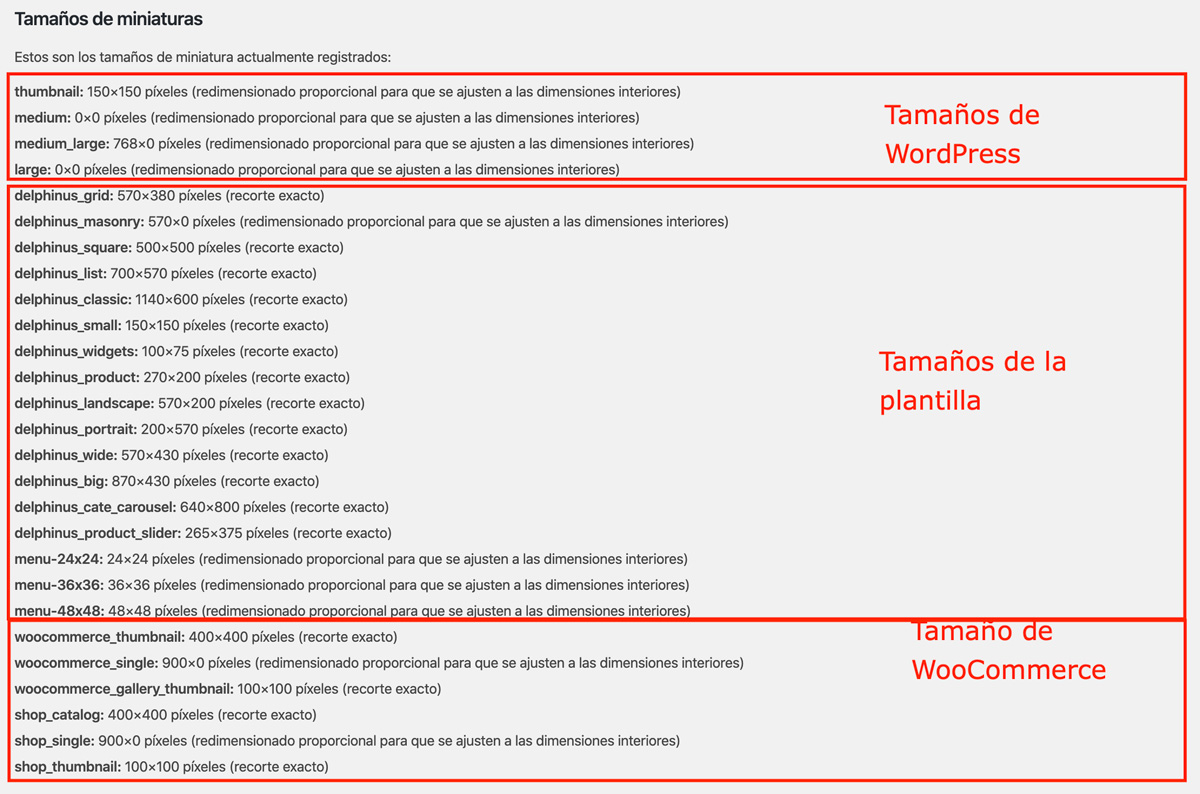
- Así podremos ver cuales son los tamaños que está utilizando nuestro WordPress. En este caso en particular (este resultado no va a ser el mismo que en tu caso) son estos:
- Ahora toca ver cuales son los tamaños que quieres mantener y los tamaños que quieres descartar. Si hemos hecho bien el trabajo de optimizar las fotos ANTES de subirlas a WordPress entonces te recomiendo que dejes solo el tamaño que subes, el thumbnail y el medium, ya que el resto de imágenes no las vas a usar.
- Para evitar que se creen todas estas imágenes, hay que añadir el siguiente snippet de código al archivo functions.php del tema hijo. Con la función unset($sizes[‘tamaño_que_aparece_en_Regenerate_Thumbnails’]); evitamos que se cree el tamaño.
- Este ejemplo es solo válido para este ejemplo en concreto (NO LO COPIES y si lo haces será bajo tu única responsabilidad)
function add_image_insert_override($sizes) {
// ESTE CÓDIGO ESTÁ SOLO VALIDADO PARA EL EJEMPLO AQUÍ INDICADO, POR FAVOR ADÁPTALO A TUS NECESIDADES
// unset($sizes[‘thumbnail’]); //Imagen predeterminada de WordPress. No borrar.
// unset($sizes[‘medium’]); //Imagen predeterminada de WordPress. No borrar.
unset($sizes[‘medium_large’]);
unset($sizes[‘large’]);
unset($sizes[‘blog-isotope’]);
unset($sizes[‘product_small_thumbnail’]);
unset($sizes[‘shop_catalog’]);
unset($sizes[‘shop_single’]);
unset($sizes[‘shop_single_small_thumbnail’]);
unset($sizes[‘shop_thumbnail’]);
unset($sizes[‘woocommerce_thumbnail’]);
unset($sizes[‘woocommerce_single’]);
unset($sizes[‘woocommerce_gallery_thumbnail’]);
unset($sizes[‘delphinus_grid’]);
unset($sizes[‘delphinus_masonry’]);
unset($sizes[‘delphinus_square’]);
unset($sizes[‘delphinus_list’]);
unset($sizes[‘delphinus_classic’]);
unset($sizes[‘delphinus_small’]);
unset($sizes[‘delphinus_widgets’]);
unset($sizes[‘delphinus_product’]);
unset($sizes[‘delphinus_landscape’]);
unset($sizes[‘delphinus_portrait’]);
unset($sizes[‘delphinus_wide’]);
unset($sizes[‘delphinus_big’]);
unset($sizes[‘delphinus_cate_carousel’]);
unset($sizes[‘delphinus_product_slider’]);
unset($sizes[‘menu-24×24’]);
unset($sizes[‘menu-36×36’]);
unset($sizes[‘menu-48×48’]);
return $sizes;
// ESTE CÓDIGO ESTÁ SOLO VALIDADO PARA EL EJEMPLO AQUÍ INDICADO, POR FAVOR ADÁPTALO A TUS NECESIDADES
}
add_filter(‘intermediate_image_sizes_advanced’, ‘add_image_insert_override’ );
add_filter(‘max_srcset_image_width’, create_function(», ‘return 1;’));
Para que tengas algo de donde partir y que te sirva de base con los tamaños que te indica Regenerate Thumbnails de tu instalación WordPress, este es el código que puedes utilizar añadiendo cada tamaño que quieras quitar:
function add_image_insert_override($sizes) {
// unset($sizes[‘thumbnail’]);
// unset($sizes[‘medium’]);
unset($sizes[‘medium_large’]);
unset($sizes[‘large’]);
unset($sizes[‘blog-isotope’]);
unset($sizes[‘product_small_thumbnail’]);
unset($sizes[‘shop_catalog’]);
unset($sizes[‘shop_single’]);
unset($sizes[‘shop_single_small_thumbnail’]);
unset($sizes[‘shop_thumbnail’]);
unset($sizes[‘woocommerce_thumbnail’]);
unset($sizes[‘woocommerce_single’]);
unset($sizes[‘woocommerce_gallery_thumbnail’]);
return $sizes;
}
add_filter(‘intermediate_image_sizes_advanced’, ‘add_image_insert_override’ );
add_filter(‘max_srcset_image_width’, create_function(», ‘return 1;’));
Recuerda que esto lo haces bajo tu responsabilidad y que en el caso de que tengas dudas, lo mejor es que contactes con un profesional y te ayudaremos a hacerlo.
Disclaimer: WebPamplona no se hace cargo bajo ningún concepto si este código no te funciona ni de los posibles daños que pudiera causar por un uso inadecuado o sin los conocimientos mínimos necesarios.