Este es un artículo traducido del inglés
Para descubrir dónde podemos recortar y optimizar nuestros datos, primero comprendamos cómo se procesan y envían los datos de nuestro sitio al usuario, a un nivel más profundo.
Después de recibir una solicitud de un navegador o cliente, el servidor se refiere a la plataforma, examina su estructura, lee una larga lista de requisitos, condiciones, de WordPress y luego de todos los complementos y complementos que están instalados en ella.
El servidor toma toda esta información y crea una respuesta inicial a la solicitud del cliente, que contiene un archivo HTML. Esto actúa como un plan, que le dice al cliente o al navegador qué hacer con todos los datos del sitio, los recursos gráficos y de texto; cómo reconstruirlos y renderizarlos para el usuario. Esta respuesta inicial también incluye una lista de activos, para los cuales el cliente necesita emitir solicitudes por separado.

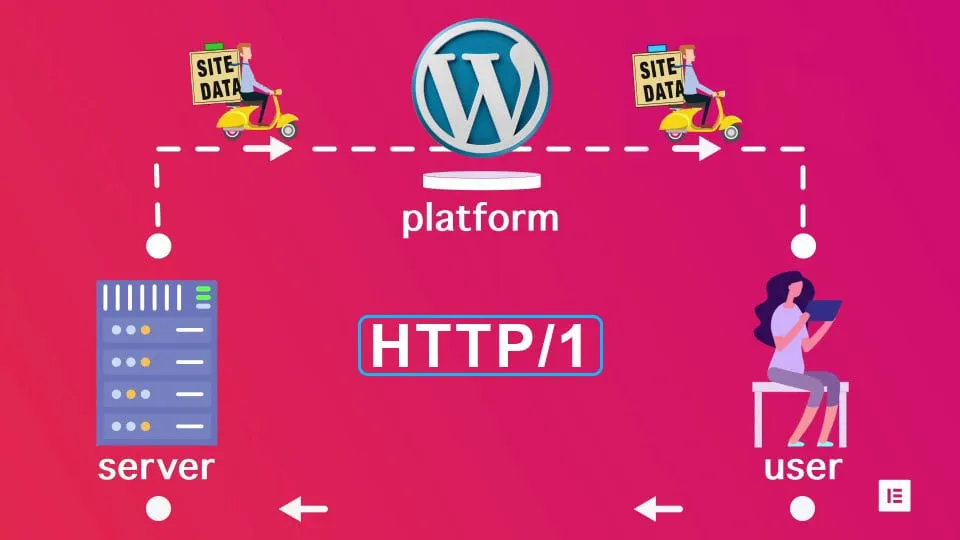
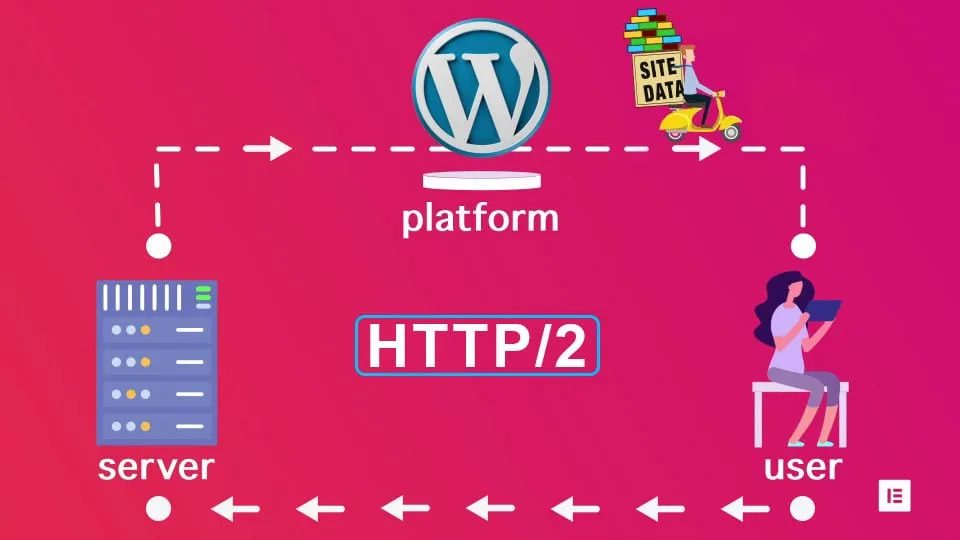
La forma en que el servidor responde a estas próximas solicitudes varía según si el cliente se ejecuta en HTTP / 1 o HTTP / 2. Para nuestros propósitos y propósitos, la diferencia es esta:

Si el cliente se ejecuta en HTTP / 1, el cliente emitirá una solicitud de un activo.
El servidor responderá enviando el activo solicitado al cliente. Luego, el cliente solicitará el siguiente activo de la lista, y así sucesivamente.
Cuando el cliente en cuestión se ejecuta en HTTP / 2, el servidor esperará a que llegue la lista completa de solicitudes de activos requeridos, y solo entonces responderá enviando todos los activos solicitados en una carga masiva.
Sí, esto hace que HTTP / 2 sea mucho más eficiente, pero desafortunadamente, todavía hay usuarios en todo el mundo que confían en HTTP / 1, y muchos creadores web deben construir sus sitios teniendo en cuenta el mercado global.
Página por página versus carga completa del sitio
Un aspecto relevante que surgió en los comentarios fue el debate sobre si el servidor debe configurarse para procesar las solicitudes del cliente página por página o si debe enviar al cliente todo el sitio de una sola vez.
Obviamente, si, como usuarios, solo queremos ver esa página, cargar toda la información de un sitio completo es redundante y una pérdida de tiempo. Sin embargo, si estamos en un sitio, como una tienda en línea donde queremos pasar a otras páginas, cargar ese sitio página por página será muy frustrante muy rápido.
Como saben, hay una investigación constante y extensa sobre las tendencias actuales del mercado.
Esta misma investigación apunta a la gran mayoría de los usuarios, que prefieren o necesitan ver otras páginas en el mismo sitio que han visitado.
Si un servidor funciona de una forma u otra, se define a nivel de plataforma.
Y como algunos de ustedes señalaron, Elementor hace que el servidor envíe los datos del sitio en su conjunto, en lugar de página por página. Esto se debe a que la gran mayoría de los creadores web lo prefieren,
debido a las demandas de sus propios clientes. Porque esto significa que sus usuarios pasan menos tiempo esperando que se cargue esa nueva página, lo que resulta en una experiencia de usuario más rápida y eficiente.
Si la demanda cambia, Elementor estará muy feliz de acomodar y adoptar las nuevas tendencias. Mientras tanto, nuestro trabajo como creadores web es crear el mejor sitio para adaptarse al clima y la competencia actuales.

Sitio de maquetas basado en el Kit de plantillas de portafolio de fotografía
Auditar un sitio web para el tiempo de carga de la página: poner a prueba la teoría de la velocidad
Según lo prometido, esta clase magistral auditaremos un sitio y le mostraremos cómo funciona toda nuestra teoría en la práctica. La mejor manera de aprender cómo hacerlo bien es trabajar con un ejemplo de un sitio web hecho mal. Para nuestro experimento, tomamos prestado nuestro kit de plantillas de Portafolio de fotografía recientemente lanzado y lo manipulamos deliberadamente.
Cómo acelerar nuestro sitio, lado de la plataforma
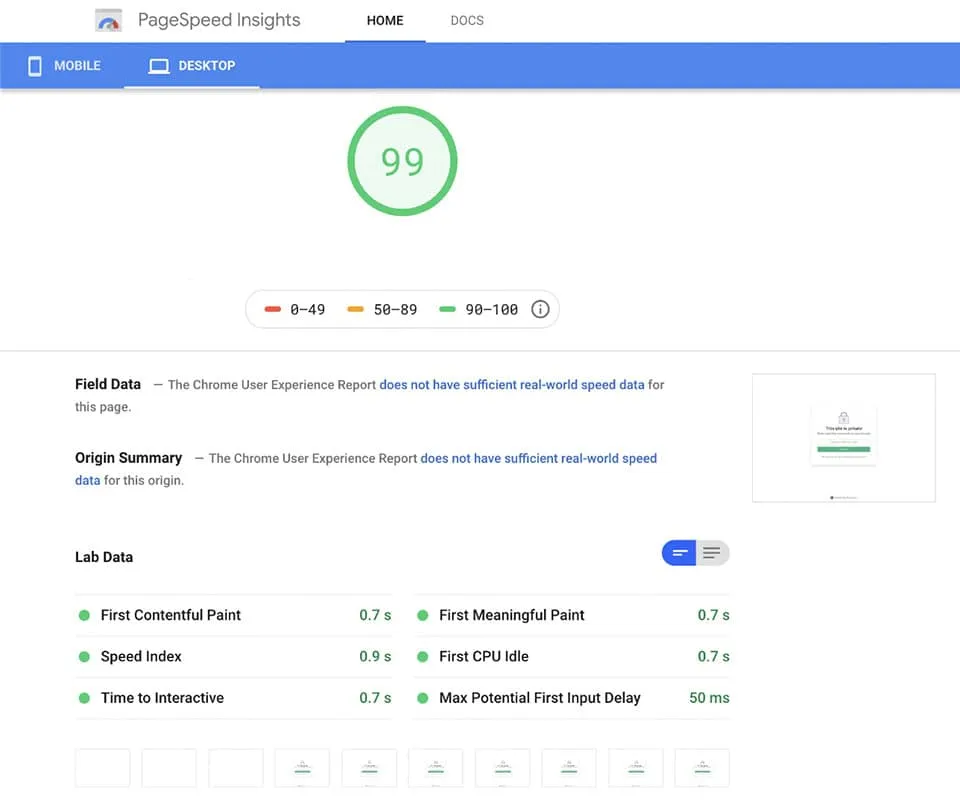
Paso 1: Ejecutar la prueba de velocidad inicial

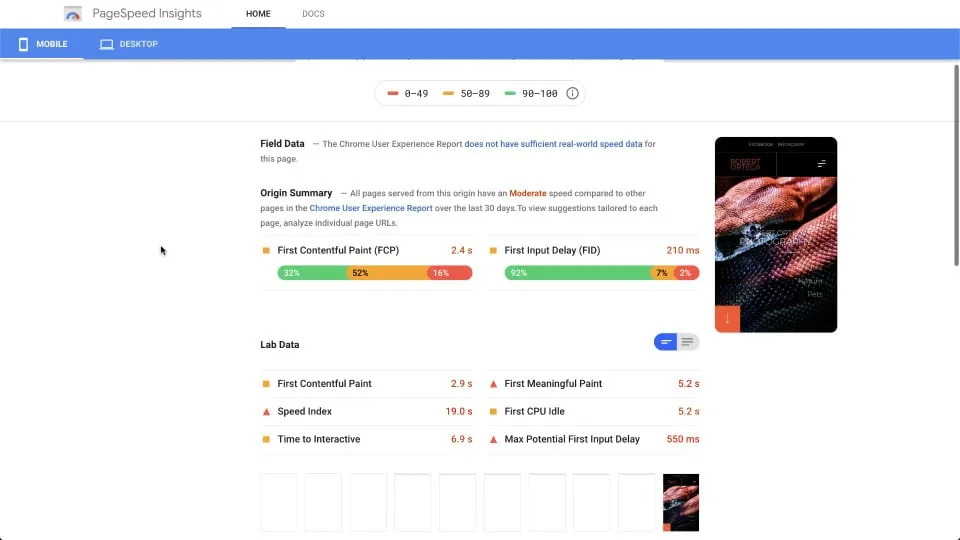
Prueba de velocidad inicial con Google PageSpeed Insights
Ejecutar una prueba de velocidad básica usando GT Metrix , o PageSpeed Insights de Google no solo nos mostrará cuán lento es nuestro sitio de ejemplo, sino que también nos dará ideas de dónde y cómo hacer los ajustes necesarios para acelerar nuestro sitio.
Lo que haremos a continuación es revisar por qué este sitio es tan lento y qué podemos hacer al respecto, comenzando por acelerar nuestro sitio de muestra, en el lado de la plataforma.
Las dos preocupaciones o razones principales para acelerar nuestros sitios son:
- Para garantizar una mejor experiencia de usuario. La reducción del tiempo de carga de la página reduce la probabilidad de que los usuarios se sientan frustrados y aumenten la tasa de rebote.
- Para adelantarse a la competencia.
Comenzaremos reduciendo el tiempo de los procesos que crean el archivo HTML que mencionamos.
Hay muy poco que podamos cambiar en WordPress. Y el servidor todavía tiene que leer todas las definiciones y pautas de WordPress.
La buena noticia es que WordPress mejora constantemente las cosas de su lado para ayudar a acelerar esta parte del proceso.
La mala noticia es lo que viene después, cuando el servidor tiene que leer la lista de definiciones en el tema, complementos y complementos, para recuperar los datos similares.
Sí, estamos hablando en milisegundos, pero aquí es donde cada milisegundo cuenta.
Paso 2: Optimiza el tema
Probablemente conozca el creciente movimiento ‘Sin tema’ o ‘Sin tema’ entre los creadores web profesionales de WordPress.
Los temas tienden a limitar no solo las posibilidades de diseño y la flexibilidad, sino también a agregar tiempo no deseado al proceso del servidor.
Es por eso que el tema Hello de Elementor se ha vuelto tan popular tan rápido. Es uno de los temas más ligeros y flexibles que existen. De hecho, es tan ligero que es prácticamente invisible.

Paso 3: eliminar complementos y complementos redundantes/excesivos
A continuación, queremos reducir la cantidad de complementos que hemos activado. Recuerde que el servidor lee a través de todos y cada uno, ya sean redundantes o no.
En nuestro sitio de ejemplo, tenemos complementos separados para un formulario de contacto y el menú emergente. Complementos y complementos que ya están disponibles en Elementor. Disponible porque los desarrolladores se han tomado la molestia de crearlos como widgets personalizables precisamente para permitir que los creadores web hagan que sus sitios sean lo más rápidos y eficientes posible.
Después de ajustar nuestro sitio en el lado de la plataforma, queremos facilitarle las cosas al navegador o al cliente.
Y lo hacemos reduciendo, no la cantidad, sino el peso de nuestra carga útil de contenido.
Cómo acelerar nuestro sitio
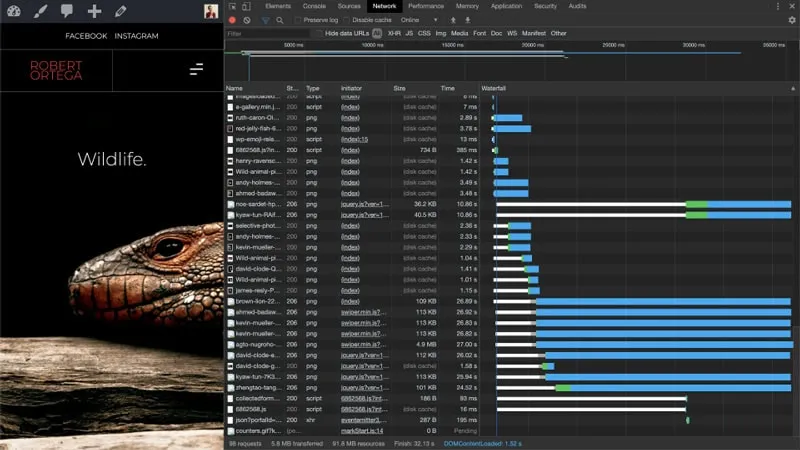
Mirando el desglose de nuestra prueba de velocidad, en lo que comúnmente se conoce como una ‘cascada’, veremos que los archivos más pesados son nuestras imágenes.

Prueba de cascada de velocidad con Google PageSpeed Insights
Por adelantado, debe saber que desde la versión 4.5, WordPress reduce automáticamente la densidad de los activos JPEG que cargamos en la carpeta de medios, lo cual es excelente, pero aún no es suficiente.
Muchos diseñadores prefieren usar tipos de archivos gráficos como PNG para arte vectorial e imágenes con transparencia, que WordPress no convierte. Pero como hemos mencionado en clases magistrales anteriores , hay un par de excelentes aplicaciones y sitios en línea, como TinyPNG , Optimole , Pixlr X, etc., que pueden ayudarnos a reducir las imágenes a un peso mucho más aceptable.
En cuanto al tema de las imágenes, hay dos cosas más a tener en cuenta al procesar nuestros activos gráficos.
Cuando se trata de tamaño, una imagen más grande no le dará una mejor calidad.
Si tiene un recurso gráfico destinado a caber en un espacio de cuatrocientos por cuatrocientos píxeles, una imagen de veinticuatro por veinticuatro píxeles es una pérdida de peso.
En cambio, debemos asegurarnos de que las imágenes que subimos a WordPress tengan las dimensiones de la instancia más grande que necesitaremos, muy probablemente para la vista de escritorio de su sitio.
Paso 4: escale las imágenes a las dimensiones y resolución apropiadas
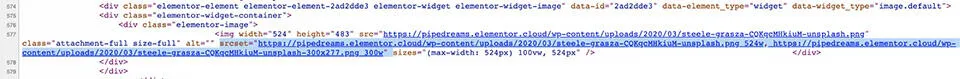
Más allá de eso, WordPress hace un trabajo bastante bueno al crear varias instancias de la imagen, en diferentes tamaños listos para usarse en modo receptivo. (Es por esto que Elementor confía en la función de medios de WordPress para cargar y retransmitir imágenes).
Podemos ver que esto sucede en el código cuando inspeccionamos una imagen en Google Chrome.

Ejemplo de instancias de wordpress de tamaños de imagen
Lo siguiente que afecta el peso de una imagen es su resolución, que se mide en píxeles por pulgada, o PPI; no debe confundirse con DPI, que es un concepto similar pero del mundo de los gráficos impresos.
Solía ser el caso que 72 PPI era suficiente para todos nuestros activos gráficos. Desde entonces, debe considerar formatos de visualización como 4K y Retina
Hasta ahora tenemos menos que temer o preocuparnos de 4K. Sin embargo, Retina, un sistema de visualización de Apple prevalece en iPhones, iPads, iMacs y MacBooks. Son muchos los usuarios que debemos tener en cuenta al diseñar nuestros sitios.
CONSEJOS: Mantener la resolución de la imagen a 300ppi
La densidad de píxeles de la tecnología Retina difiere de un dispositivo a otro. Los expertos solían recomendar mantener al menos 220 PPI para acomodar esto. Pero con este número progresivo, muchos se muestran inflexibles de que todos nuestros activos son de al menos 300 PPI
CONSEJOS: Usar videos cortos en lugar de GIF
Si bien los GIF son un activo muy popular para usar en nuestro diseño, un buen consejo es usar videos cortos. Como no son tan pesados como los GIF, especialmente cuando usamos widgets de video vinculados .
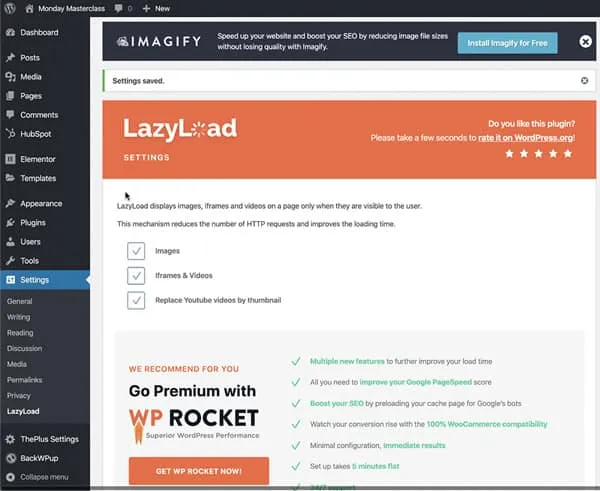
Paso 5: usar el almacenamiento en caché / carga diferida
Los complementos «Carga diferida» y «almacenamiento en caché». Estos no son complementos redundantes. De hecho, son extremadamente útiles para acelerar el tiempo de carga de la página.
La forma en que funcionan los complementos de carga diferida, en términos simples, es mantener los activos principales en un ‘secreto’ hasta que el cliente los necesite. Cuando el servidor envía su respuesta inicial, el HTML que recibe el cliente tiene marcadores de posición en lugar de una referencia a un activo. De esta manera, el cliente no está esperando recibir estos activos antes de presentar la página para el usuario.
Como tal, Google también registrará el tiempo de carga de la página como si el sitio ya estuviera completo. Esto no solo significa que el usuario no espera demasiado para ver el sitio, sino que Google asume que el sitio se carga mucho más rápido que sin la aplicación.
A medida que el usuario se desplaza hacia abajo en la página, los activos que faltan se transfieren según sea necesario desde el servidor, sin que el usuario tenga que perder tiempo extra esperando.

LazyLoad por WP Rocket
Paso 6: eliminar elementos de estructura redundantes
Hemos hablado sobre esto y más, en nuestra Masterclass sobre errores comunes , pero existe la posibilidad de que, como usuarios de Elementor, sobrecarguen su página con elementos redundantes e innecesarios.
Querrás usar la menor cantidad de columnas, secciones y widgets vacíos que puedas.
Yo personalmente, comienzo tratando de mantener una página completa en una sección. Es cierto que esta no es una tarea fácil, pero reducir el número de secciones en cualquier cantidad es una buena práctica profesional.
Deberá evitar el uso de scripts externos para cosas como anuncios, cargadores de fuentes, etc. que pueden tener un gran impacto en el rendimiento de su sitio web. Esto nos lleva a otro concepto que ha estado planteando en la comunidad, y es Minificación.
Paso 7: Minificación
La minimización se refiere al proceso de limpiar todo el contenido redundante, HTML excesivo y espacio, que también ocupan espacio.
Aplicaciones como Kangax HTML Minifier, o Minifier, son herramientas diseñadas para identificar y eliminar código HTML, JavaScript y CSS redundante y complicado, lo que reduce significativamente el peso de los datos de nuestro sitio y reduce la funcionalidad del sitio.
Paso 8: Vuelva a ejecutar la prueba de velocidad
Una vez que hayamos limpiado y optimizado nuestro sitio, realizaremos una prueba con GTmetrix, Google o TestMySite para probar el escritorio de su página y el tiempo de carga receptivo junto con los puntos de referencia de la industria y darnos puntajes basados en datos del mundo real sobre la experiencia del usuario .
Esta es otra forma de aprender qué está ralentizando nuestro sitio y cómo podemos mejorar nuestra experiencia de usuario.

Prueba de velocidad final con Google PageSpeed Insights
Algunos de ustedes han recomendado usar la Calculadora de Impacto para estimar la pérdida o ganancia potencial de ingresos de acuerdo con la velocidad actual de nuestro sitio.
La velocidad que buscamos es de 4 segundos o más.
Basado en una extensa investigación realizada por compañías como Google que tienen un gran interés en comprender lo que quieren los usuarios en línea, reducir nuestro tiempo de carga de la página a 2 segundos sería maravilloso.
Pero para sitios realmente grandes, como las tiendas en línea en cualquier lugar entre menos de 4 segundos es genial, 7 segundos o menos no es genial, pero sigue siendo una velocidad bastante buena.
Otra excelente manera de evaluar el rendimiento de nuestro sitio es usando Speed Scorecard para ver cómo se compara la velocidad de nuestro sitio móvil en diferentes ubicaciones dentro de las regiones geográficas a las que apuntamos, en países de todo el mundo.
Otra idea es comparar el tiempo de carga de la página con el de los sitios de la competencia. Incluso si no puede reducir el tiempo de carga, quiere ser más rápido y más confiable que la competencia.
Equilibrio de gran velocidad con gran diseño del sitio
Más allá de todo lo que hemos examinado, es importante recordar que no existe una solución perfecta para la velocidad.
Se reduce a pruebas y reevaluaciones y, sobre todo, a encontrar el equilibrio entre lo que necesitamos que nuestro sitio entregue y la rapidez con la que lo conseguimos.
Como creadores web, a veces nuestra misión es volar las mentes de nuestra audiencia, pero a veces estamos arriesgando la velocidad. Pero aquí es precisamente donde prosperan la creatividad y el ingenio, dentro de las limitaciones
Diseño y planificación de velocidad
Gran parte de lo que hemos discutido debería implementarse, o al menos debatirse, en la etapa de diseño.
Como lectores habituales, probablemente nos recuerden haciendo hincapié en la importancia de la etapa de planificación , una y otra vez, y la planificación de la velocidad es esencial para el diseño de un sitio web.
Sobre el tema del diseño, es posible que desee considerar el diseño minimalista, que no solo está de moda, sino que ha demostrado ser muy funcional. Y algo que planeamos examinar en una Masterclass en el futuro cercano.
Algunos de ustedes habrán notado que en esta clase magistral, hubo algunos problemas que no hemos discutido, como la limitación, y otros temas que pensamos que se abordarían mejor en una clase magistral posterior, separada y de nivel experto que hemos planeado para el futuro.
Además, desde el lanzamiento de la parte 1 de esta Masterclass sobre velocidad, hemos estado disfrutando de sus comentarios y una gran comprensión. Por lo tanto, si tiene más consejos o sugerencias que podrían ayudar a otros usuarios a acelerar sus sitios web, compártalos en los comentarios a continuación.
Si tiene alguna crítica, estamos igualmente interesados en sus pensamientos.
Después de todo, nuestro objetivo es ser el mejor para ayudar a otros a sobresalir en su oficio.
Ver artículo relacionado – Cómo mejorar la velocidad de tu web con WordPress y Elementor – Parte 1