Mini tutorial para explicar rápidamente como se puede cambiar las viñetas (horrorosas) que vienen por defecto en WordPress y utilizar en su lugar los iconos de FontAwesome.
Los pasos a seguir son los siguientes:
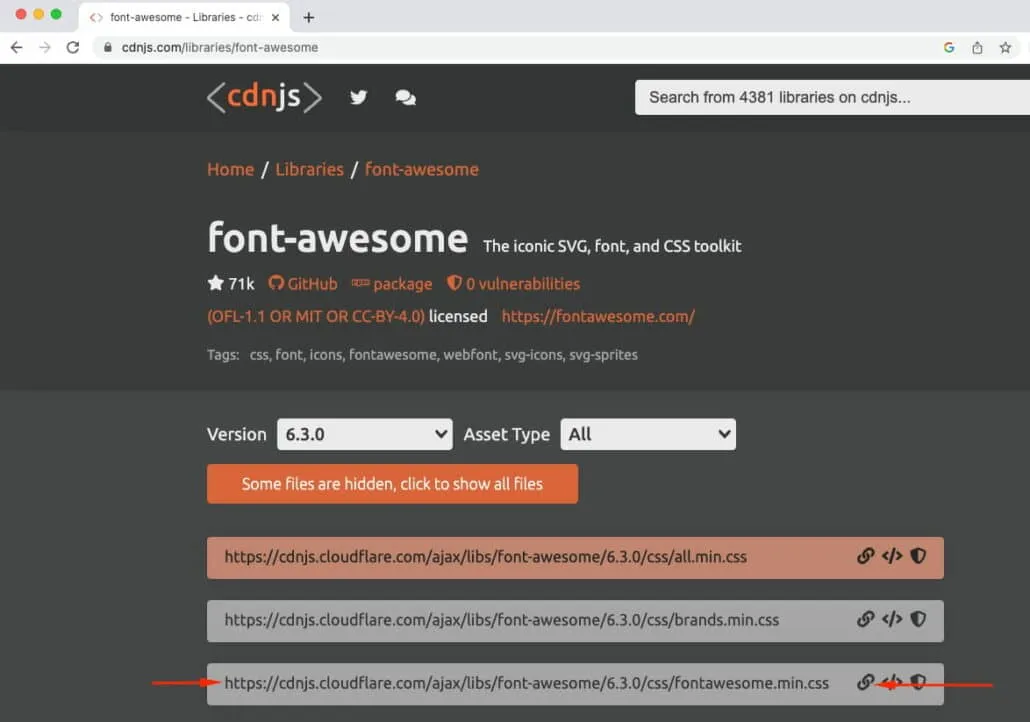
- Localizar la última librería de FontAwesome para usar la más actualizada, la puedes conseguir visitando esta web: https://cdnjs.com/libraries/font-awesome
- Tienes que elegir la CDN de la fuente FontAwesome que es la que termina en /fontawesome.min.css

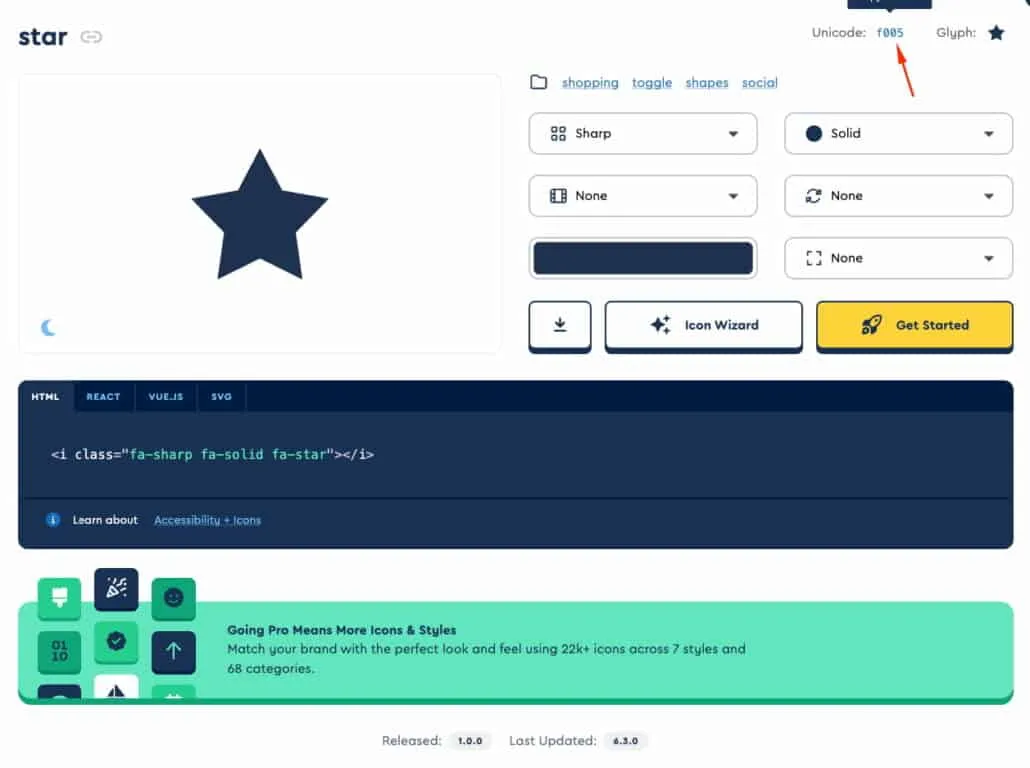
Después tenemos que buscar el icono que queremos que reemplace a la viñeta, en este caso voy a usar la estrella.
Puedes encontrar los iconos en esta URL: https://fontawesome.com/icons
El código del icono es el que tienes que poner en el código CSS en el content en mi caso he puesto la estrella que corresponde con el código \005

Tenemos que personalizar el código CSS para dejarlo a nuestro gusto, es decir, márgenes, fuente, color, etc …
Por último tenemos que localizar como se llama en Elementor el widget donde vas a colocar las viñetas, y en mi caso uso el widget de párrafo que tiene el código .elementor-widget-text-editor
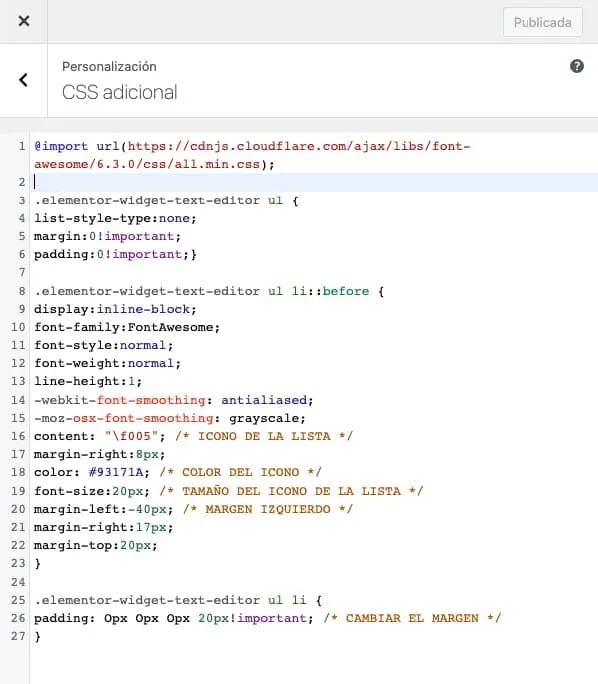
Ahora lo podemos colocar con un plugin como CODE SNIPPETS y elegir crear un snippet de CSS o lo que voy a hacer yo en este ejemplo que va a ser añadirlo dentro del Personalizador de WordPress e ir a CSS Adicional

Y aqui tienes el código:
@import url(https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css);
.elementor-widget-text-editor ul {
list-style-type:none;
margin:0!important;
padding:0!important;}
.elementor-widget-text-editor ul li::before {
display:inline-block;
font-family:FontAwesome;
font-style:normal;
font-weight:normal;
line-height:1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\f005"; /* ICONO DE LA LISTA */
margin-right:8px;
color: #93171A; /* COLOR DEL ICONO */
font-size:20px; /* TAMAÑO DEL ICONO DE LA LISTA */
margin-left:-40px; /* MARGEN IZQUIERDO */
margin-right:17px;
margin-top:20px;
}
.elementor-widget-text-editor ul li {
padding: Opx Opx Opx 20px!important; /* CAMBIAR EL MARGEN */
}Eso es todo …