Desde WordPress 4.3 existe la nueva característica llamada Site Icon.
Antes de esta versión teníamos que introducir el favicon manualmente, o utilizar un tema que tuviera entre sus características esta opción. Incluso también existen plugins para poder insertar en tu web un favicon.
Un favicon, también conocido como icono de página, es una pequeña imagen asociada a una página o sitio web en particular. Los navegadores suelen mostrar esta imagen en la barra de direcciones y en el encabezado de la pestaña correspondiente. También se utiliza para identificar más fácilmente las páginas, presentándolos junto a sus respectivos títulos en las listas de marcadores o favoritos e historiales.

El favicon se declaraba dentro del head de nuestro documento de la siguiente forma:
XHTML <link rel="shortcut icon" type="image/x-icon" href="http://www.misitio.com/favicon.ico">
A partir de la versión 4.3 esto ya no es necesario. WordPress incorpora Site Icon, mucho más que un favicon. ¿Porqué digo que mucho más que un favicon? Porque a parte de generar el favicon, también crea etiquetas para iconos de aplicación de iOS, Android/Chrome y Windows. Veámos cómo establecer un Site Icon:
Accede al administrador de WordPress
Haz clic en Apariencia => Personalizar
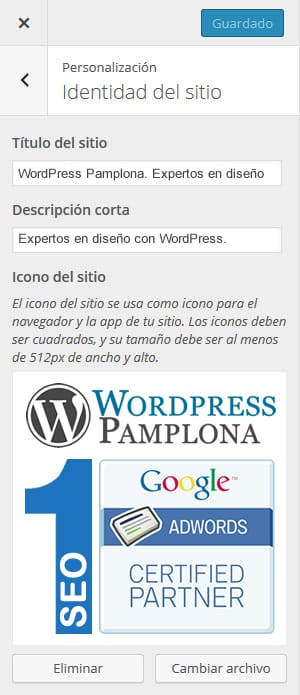
Haz clic en Identidad del sitio
Añade un icono usando la librería multimedia. Recuerda que el icono del sitio se usa como icono para el navegador y la app de tu sitio. Los iconos deben ser cuadrados, y su tamaño debe ser al menos de 512px de ancho y alto.
Haz clic en guardar y publicar.

Si hemos hecho todo correctamente y miramos el código fuente de nuestro sitio encontraremos justo antes del cierre de la etiqueta </head> las 4 etiquetas generadas:
XHTML <link rel="icon" href="http://www.misitio.com/wp-content/uploads/2015/11/cropped-misiteicon-32x32.png" sizes="32x32" /> <link rel="icon" href="http://www.misitio.com/wp-content/uploads/2015/11/cropped-misiteicon-192x192.png" sizes="192x192" /> <link rel="apple-touch-icon-precomposed" href="http://www.misitio.com/wp-content/uploads/2015/11/cropped-misiteicon-180x180.png"> <meta name="msapplication-TileImage" content="http://www.misitio.com/wp-content/uploads/2015/11/cropped-misiteicon-270x270.png">
Por defecto WordPress nos crea 4 etiquetas con estos tamaños:
- 32 x 32px => favicon
- 180 x 180px => icono de aplicación iOS
- 192 x 192px => icono de aplicación Android/Chrome
- 270 x 270px => icono de aplicación para Windows
Se pueden establecer nuevos tamaños de iconos si tienes alguna necesidad específica, utilizando unos nuevos filtros que se han añadido:
PHP
<?php
function my_custom_site_icon_size( $sizes ) {
$sizes[] = 64;
return $sizes;
}
add_filter( 'site_icon_image_sizes', ‘my_custom_site_icon_size' );
function my_custom_site_icon_tag( $meta_tags ) {
$meta_tags[] = sprintf( '<link rel="icon" href="%s" sizes="64x64" />', esc_url( get_site_icon_url( null, 64 ) ) );
return $meta_tags;
}
add_filter( 'site_icon_meta_tags', 'my_custom_site_icon_tag' );?>
También tenemos disponibles una serie de funciones dentro de la Site Icon API para trabajar con el icono del sitio:
- has_site_icon(), devuelve true o false para saber si ha sido establecido un Site Icon desde el panel de administración. Funciona para multisite si pasamos como argumento el id de blog.
- get_site_icon_url(), para obtener la URL del Site Icon. Acepta los parámetros $site, $url y $blog_id.
- site_icon_url(), similar a la función anterior. Imprime directamente la URL escapada del actual Site Icon establecido.
- wp_site_icon(), muestra todos los favicons y app icons disponibles
Vía | WordPress.Org

